Où les trouver ?
 Votre objectif est de faire appel à un développeur web freelance qui se chargera de vous faire un site internet remarquable. Votre première piste de recherche devrait être les sites de mises en relation freelances et clients. Ces sites constituent une mine d’or : ils renferment une riche base de données de développeur web. D’un côté, il existe des plates-formes généralistes, bien qu’elles soient uniquement axées sur les métiers de l’informatique. D’un autre côté, vous avez celles qui sont spécialisées dans les profils « développeur web ». Parallèlement à ces plates-formes, des communautés de freelances ont vu le jour. Ce sont des travailleurs indépendants qui décident de s’associer dans le but d’améliorer leur promotion et leur communication. Ces communautés sont nombreuses à posséder des sites internet. Pensez toujours à lire les conditions générales d’utilisation des services des plates-formes de mise en relation et des sites de communautés de freelance. Les réseaux sociaux professionnels constituent la troisième piste à privilégier. Enfin, il y a les sites d’emploi même si les personnes qui y postent leur CV sont généralement à la recherche d’un travail salarié. L’efficacité de cette solution est donc assez aléatoire. Cela ne vous empêche pas d’y dénicher quelques candidats en freelance. Concernant les sites d’emploi, vous devez généralement souscrire un abonnement payant afin d’accéder à leur CVthèque.
Votre objectif est de faire appel à un développeur web freelance qui se chargera de vous faire un site internet remarquable. Votre première piste de recherche devrait être les sites de mises en relation freelances et clients. Ces sites constituent une mine d’or : ils renferment une riche base de données de développeur web. D’un côté, il existe des plates-formes généralistes, bien qu’elles soient uniquement axées sur les métiers de l’informatique. D’un autre côté, vous avez celles qui sont spécialisées dans les profils « développeur web ». Parallèlement à ces plates-formes, des communautés de freelances ont vu le jour. Ce sont des travailleurs indépendants qui décident de s’associer dans le but d’améliorer leur promotion et leur communication. Ces communautés sont nombreuses à posséder des sites internet. Pensez toujours à lire les conditions générales d’utilisation des services des plates-formes de mise en relation et des sites de communautés de freelance. Les réseaux sociaux professionnels constituent la troisième piste à privilégier. Enfin, il y a les sites d’emploi même si les personnes qui y postent leur CV sont généralement à la recherche d’un travail salarié. L’efficacité de cette solution est donc assez aléatoire. Cela ne vous empêche pas d’y dénicher quelques candidats en freelance. Concernant les sites d’emploi, vous devez généralement souscrire un abonnement payant afin d’accéder à leur CVthèque.
Pourquoi les préférer aux agences ?
 Il n’y a pas que l’avantage financier. Oui, les services des freelances coûtent moins cher que les prestations d’une agence ou d’une entreprise informatique. Cependant, les atouts des développeurs web travaillant en freelance ne s’arrêtent pas là. L’aspect humain de la collaboration mérite d’être précisé. Avec un freelance, la communication est plus facile. La proximité entre client et prestataire est réelle. Les notions de disponibilité et de dévouement sont également effectives. En somme, un freelance assure une excellente relation clientèle, car elle est personnalisée, sur mesure, sans compter que c’est dans son intérêt de la soigner.
Il n’y a pas que l’avantage financier. Oui, les services des freelances coûtent moins cher que les prestations d’une agence ou d’une entreprise informatique. Cependant, les atouts des développeurs web travaillant en freelance ne s’arrêtent pas là. L’aspect humain de la collaboration mérite d’être précisé. Avec un freelance, la communication est plus facile. La proximité entre client et prestataire est réelle. Les notions de disponibilité et de dévouement sont également effectives. En somme, un freelance assure une excellente relation clientèle, car elle est personnalisée, sur mesure, sans compter que c’est dans son intérêt de la soigner.
Comment les rémunérer ?
 En principe, un développeur informatique travaillant en freelance a déjà une grille tarifaire qu’elle applique à chacune de ses missions. Ceci étant, le client peut lui aussi lui proposer un tarif. Par ailleurs, les négociations tarifaires sont possibles, ce qui n’est pas le cas si vous approchez une agence. Toutefois, ne soyez pas dans un esprit d’exploitation : faites preuve de décence lorsque vous avez la possibilité de fixer le prix de la mission d’un commun accord. Notez que les tarifs sont élevés, car il s’agit d’experts particulièrement recherchés à l’heure actuelle où la digitalisation bat son plein.
En principe, un développeur informatique travaillant en freelance a déjà une grille tarifaire qu’elle applique à chacune de ses missions. Ceci étant, le client peut lui aussi lui proposer un tarif. Par ailleurs, les négociations tarifaires sont possibles, ce qui n’est pas le cas si vous approchez une agence. Toutefois, ne soyez pas dans un esprit d’exploitation : faites preuve de décence lorsque vous avez la possibilité de fixer le prix de la mission d’un commun accord. Notez que les tarifs sont élevés, car il s’agit d’experts particulièrement recherchés à l’heure actuelle où la digitalisation bat son plein.
Quels sont les documents nécessaires ?
 Il est recommandé d’établir un contrat de prestation écrit. En outre, le cahier des charges est incontournable, car le développement web est un domaine complexe dans lequel la précision est fondamentale. La rédaction initiale du cahier des charges est à la charge du client. Puis, les deux parties procèdent conjointement à l’amélioration de son contenu. Enfin, vérifiez que le développeur web freelance est en règle vis-à-vis de l’administration.
Il est recommandé d’établir un contrat de prestation écrit. En outre, le cahier des charges est incontournable, car le développement web est un domaine complexe dans lequel la précision est fondamentale. La rédaction initiale du cahier des charges est à la charge du client. Puis, les deux parties procèdent conjointement à l’amélioration de son contenu. Enfin, vérifiez que le développeur web freelance est en règle vis-à-vis de l’administration.
Les points importants à respecter
Pour rappel, la landing page correspond à la section d’un site sur laquelle un client arrive après avoir cliqué sur une publicité ou un lien externe et sur laquelle il doit effectuer une action précise (un achat en général). En d’autres termes, il peut s’agir de la première page découverte par le client ce qui explique son importance. La page doit ainsi proposer une esthétique agréable et ergonomique pour mettre le client à son aise. Cela se traduit par un minimum de texte et un maximum de visuels.  L’esthétique de la landing page doit également être en accord avec l’image de la société pour faciliter sa transition vers le statut de marque. La landing page doit également répondre à une attente précise du client. Étant donné que ce dernier a cliqué sur un lien pour arriver sur la landing page, le contenu de cette dernière doit être en accord avec les promesses de la publicité (en particulier son visuel). Enfin, il convient de noter que le potentiel de conversion d’une landing page dépend en majeure partie de la présence d’un bouton d’action facilement identifiable.
L’esthétique de la landing page doit également être en accord avec l’image de la société pour faciliter sa transition vers le statut de marque. La landing page doit également répondre à une attente précise du client. Étant donné que ce dernier a cliqué sur un lien pour arriver sur la landing page, le contenu de cette dernière doit être en accord avec les promesses de la publicité (en particulier son visuel). Enfin, il convient de noter que le potentiel de conversion d’une landing page dépend en majeure partie de la présence d’un bouton d’action facilement identifiable.
Les petits plus qui boostent la conversion
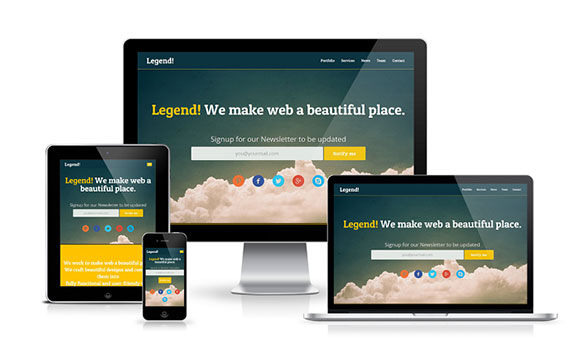
Pour qu’une landing page propose un taux de conversion satisfaisant, il est recommandé d’optimiser au maximum sa vitesse de chargement en particulier sur les appareils mobiles. D’ailleurs, une landing page réussie s’adapte aussi bien aux ordinateurs classiques qu’aux supports mobiles. Enfin, il peut être intéressant de laisser un compte à rebours sur la landing page pour « bousculer » le client et créer un sentiment d’urgence. Cette technique a déjà fait ses preuves avec les vents flashs.
Enfin, il peut être intéressant de laisser un compte à rebours sur la landing page pour « bousculer » le client et créer un sentiment d’urgence. Cette technique a déjà fait ses preuves avec les vents flashs.
Les incontournables
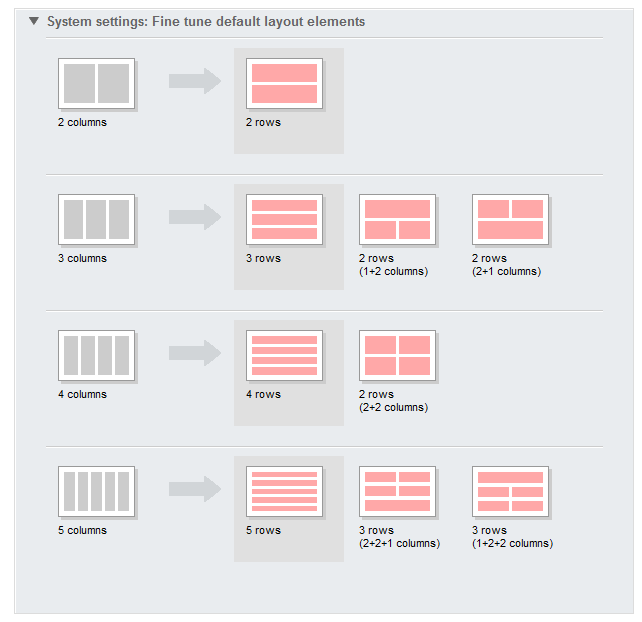
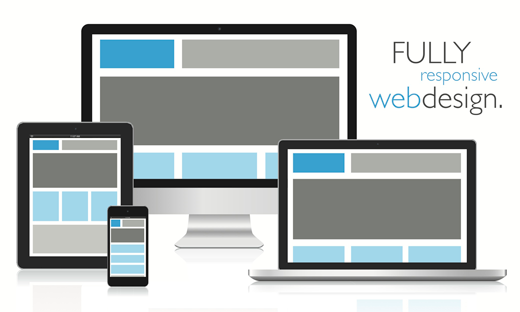
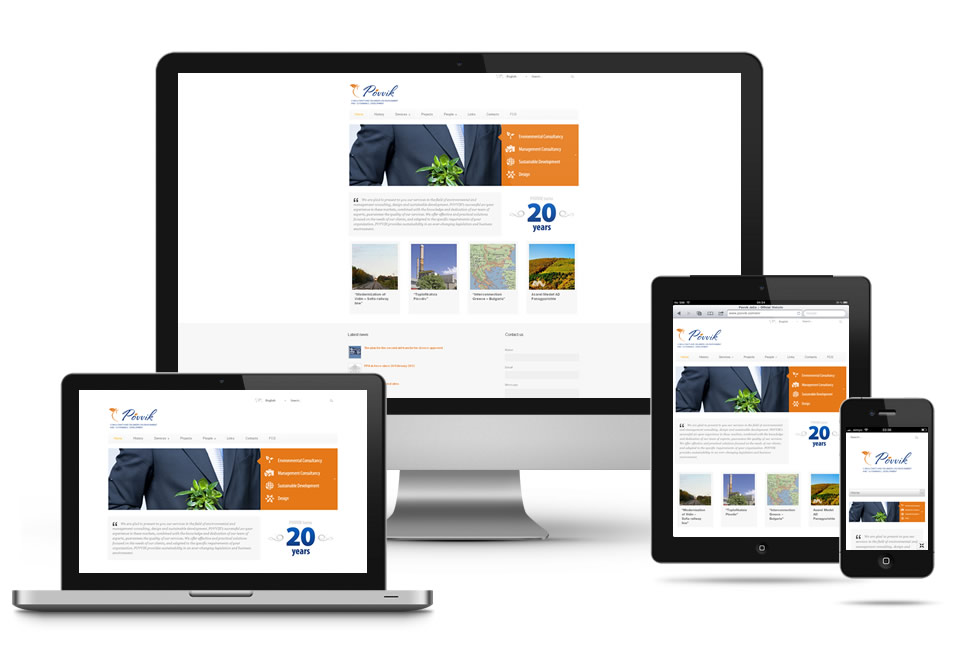
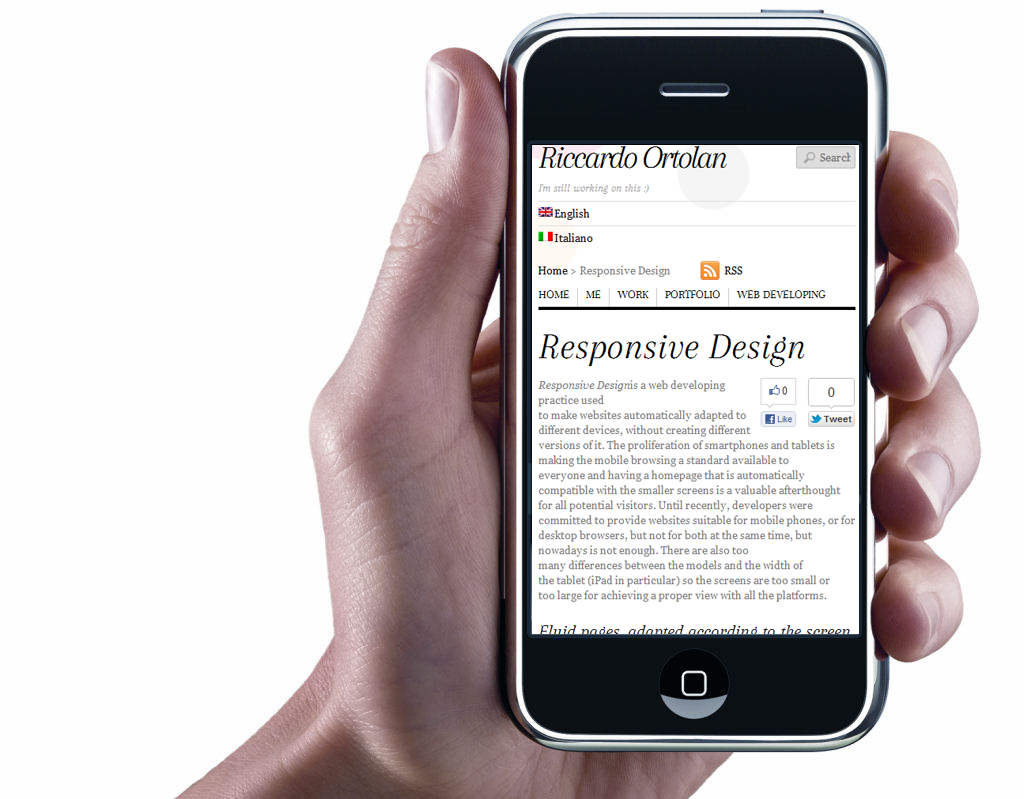
Depuis l’avènement du mobile, le responsive design se présente comme l’élément essentiel d’un site réussit. Le responsive design permet à un site de s’adapter à la taille et aux caractéristiques de chaque appareil mobile utilisé par l’internaute. Bien entendu, il restructure l’ensemble du design pour permettre au mobinaute de naviguer aussi instinctivement et aisément que sur ordinateur. À noter toutefois que le responsive design tend à céder sa place au multi-device design. Cette évolution du responsive design applique les principes de ce dernier à l’ensemble des appareils connectés du moment qu’il s’agisse de smartphone, de tablette ou de smartwatch.  Parmi les tendances incontournables dans le domaine du web design se trouve aussi le long scrolling. Pour simplifier, ce dernier s’inspire des fils d’actualité des réseaux sociaux et propose aux internautes de trouver l’ensemble des éléments qui l’intéressent sur une seule page. À noter que le long scrolling permet aussi de lancer les vidéos et les podcasts audios automatiquement.
Parmi les tendances incontournables dans le domaine du web design se trouve aussi le long scrolling. Pour simplifier, ce dernier s’inspire des fils d’actualité des réseaux sociaux et propose aux internautes de trouver l’ensemble des éléments qui l’intéressent sur une seule page. À noter que le long scrolling permet aussi de lancer les vidéos et les podcasts audios automatiquement.  Enfin, la dernière tendance en matière de web design correspond aux pages multi-contenus. Désormais, l’internaute peut accéder à un article, une vidéo, un podcast audio et un slide-show d’images sur une même page. Chaque contenu traite d’ailleurs du même sujet, mais avec un angle et une grammaire différents.
Enfin, la dernière tendance en matière de web design correspond aux pages multi-contenus. Désormais, l’internaute peut accéder à un article, une vidéo, un podcast audio et un slide-show d’images sur une même page. Chaque contenu traite d’ailleurs du même sujet, mais avec un angle et une grammaire différents.
Les valeurs à potentiel
L’interactive storytelling figure parmi les tendances à suivre dans le monde du web design. Il permet de « raconter une histoire » de manière interactive en se reposant sur le scrolling ou en invitant l’internaute à cliquer sur la page.  Pour finir, il peut être intéressant d’évoquer le flat design qui consiste à épurer au maximum les menus pour proposer un visuel sobre et « ordonné ».
Pour finir, il peut être intéressant d’évoquer le flat design qui consiste à épurer au maximum les menus pour proposer un visuel sobre et « ordonné ».

Face à ce bouleversement du comportement des internautes, les éditeurs de site web se retrouvent face à un véritable dilemme. Ils doivent en effet mettre en place un design web qui offre une expérience idéale pour tous les types d’utilisateurs, peu importe le support utilisé. Heureusement, la solution a vite été trouvée : le responsive design.
Principe, enjeux et avantages du responsive design ?
Le responsive design consiste simplement à adapter un site web de sorte qu’il puisse s’afficher de manière optimale sur tous les types de supports. Avant l’année 2012, lorsque vous vous connectiez avec un smartphone sur un site web, vous ne pouviez pas profiter du responsive design. Le site gardait en effet les proportions utilisées pour un desktop.
Ainsi, soit votre smartphone n’affichait rien, soit vous aviez l’impression d’utiliser un ordinateur doté d’un mini-écran qui ne vous permet de voir qu’1/10 du design du site.
Aujourd’hui, avec l’essor du mobile, il devient problématique d’utiliser cet ancien design. Vous prenez en effet le risque de renoncer à une partie conséquente de votre clientèle potentielle. Cependant, le responsive design peut aussi vous jouer des tours au niveau de votre référencement.
Google accorde en effet des points supplémentaires aux sites utilisant le responsive design. En refusant de suivre la tendance, vous perdrez ainsi des places dans les résultats Google ce qui diminuera davantage votre potentiel.
Enfin, sachez que le responsive design vous donnera l’occasion d’optimiser vos campagnes publicitaires. Celui-ci n’affiche en effet que les informations les plus pertinentes lorsqu’il se trouve face à un internaute utilisant un mobile. Le responsive design permet aussi de bénéficier d’une URL unique.
L’enjeu esthétique
Le design du site joue un rôle fondamental dans le comportement de vos clients. Si celui-ci se révèle peu esthétique par exemple, le client remettra directement votre professionnalisme en doute. Si vos titres partent dans tous les sens, que votre police d’écriture est irrégulière ou grossière ou que vos photos d’illustration s’affichent mal, cela signifie que vous n’êtes pas sérieux dans votre travail.
Du coup, le client ne continuera pas sa navigation et surtout, il ne reviendra plus sur votre site. Et n’oubliez pas que sur internet, les informations circulent à une vitesse vertigineuse. Votre site pourrait ainsi se retrouver sur la liste noire d’une centaine, d’un millier, d’un million ou d’un milliard de personnes en quelques minutes.
L’enjeu pratique
Le design de votre site mérite également une attention particulière si vous voulez profiter d’un bon positionnement dans les résultats des moteurs de recherche. Google par exemple a officiellement prévenu les différents éditeurs utilisant son programme Adsense qu’ils devaient optimiser le design de leur site pour gagner des points de référencement. L’optimisation dont il est question porte sur la réactivité du design. À partir de cette année 2015, tous les sites doivent en effet passer au responsive design pour rester compétitifs.
En d’autres termes, ils doivent proposer un affichage qui s’adapte à tous les types de supports (smartphone, tablette, ordinateur, smartwatch).
Bref, le design peut influencer la visibilité de votre site. Aussi, il se révèle primordial de le travailler au mieux afin de répondre aux nouvelles contraintes du marché. Au-delà des enjeux esthétiques, le design assure pratiquement la pérennité de votre site.

Les fiches-produits doivent également inciter le client à acheter tout en répondant à ses éventuelles questions. Pour que vos fiches-produits soient réussies, elles doivent ainsi être travaillées à la fois pour le référencement et pour la vente.
Les musts
Pour qu’une fiche-produit soit réussie, elle doit avant tout être courte et pertinente. Pour cela, concentrez-vous uniquement sur les atouts principaux de chaque produit. L’idéal pour une fiche-produit consiste à réaliser trois paragraphes. Le premier se concentre sur les atouts de la gamme ou de la marque.
Le deuxième met l’accent sur l’innovation apportée par le produit. Quant au dernier paragraphe, il répond à la question la plus fréquente des clients. Sur cette dernière partie justement, une étude marketing auprès de votre public cible vous permettra de trouver une liste de questions à utiliser pour la rédaction.
Sachez également qu’une fiche-produit doit être dynamique et agréable à lire. Pour cela, utilisez des phrases courtes, mais riches en mots-clés. Attention, le mot-clé ne correspond pas systématiquement au nom du produit.
Il s’agit en fait de termes appartenant au champ lexical de celui-ci ou de votre secteur d’activité (mode, sport, beauté). Utiliser ce type de termes vous permettra d’optimiser le potentiel de référencement de la fiche et de votre site en général puisque les « textes » qui s’y trouvent utilisent un champ lexical commun.
Enfin, n’oubliez pas de mettre en place une structure de base qui sera utilisée pour chaque fiche.
Cette structure aura une double efficacité au niveau du référencement comme les mots-clés. Cependant, elle aura aussi un impact sur vos clients et sur leur fidélité. Ils seront en effet tellement habitués à cette structure qu’ils rechigneront à décrypter celle utilisée par vos concurrents.
]]>Pour fidéliser vos clients grâce au web, vous disposez d’une multitude d’outils allant des mails aux réseaux sociaux en passant par les programmes de fidélité.
Ces derniers possèdent toutefois chacun leur force et leur faiblesse. Aussi, il se révèle important de connaitre ces derniers afin de mettre au point la meilleure stratégie possible.
L’e-mailing
L’e-mailing consiste à envoyer des courriels ciblés à vos clients. Pour qu’il agisse comme un outil de fidélisation, utilisez-le uniquement pour les newsletters et les vœux de fin d’année et de Noël. En envoyant ce type de courriel à vos clients, vous leur faites savoir qu’ils continuent à avoir de la valeur à vos yeux même après leur achat. Se sentant valoriser, ils reviendront chez vous pour entretenir justement cette relation.
L’e-mailing vous donne aussi la possibilité de créer une communauté à laquelle chaque client aura l’impression d’appartenir. Vivre en groupe a toujours fait partie du mode de vie de l’homme. Il s’agit d’un besoin extrêmement primitif contre lequel il ne peut pas lutter. 
En répondant à ce besoin, vous créerez chez eux un sentiment de responsabilité et de devoir envers la communauté. Ils se sentiront alors obliger de continuer à acheter vos produits pour le « bien » de la communauté.
Les campagnes promotionnelles
Pour que vos clients restent fidèles, n’hésitez pas à leur proposer des promotions. Ces dernières doivent mettre un lot d’envergure en jeu comme des coupons de réduction, du cash ou des voyages.
Vous pouvez opter pour des promotions groupées à travers des codes de réduction par exemple ou pour des offres ciblées. Ces dernières prennent souvent la forme d’un programme de fidélité qui récompense le client pour chaque achat. La récompense peut varier de simples coupons de réduction à des cadeaux exceptionnels comme des voyages.
]]>